AcWing Web课
html基础标签
有疑问查询MDN:https://developer.mozilla.org/zh-CN/
html文件结构
文档结构
html的所有标签为树形结构,例如:
1 |
|
<html></html>:类似于根节点。
<body></body>、<title></title>:类似于叶节点,而它们都是兄弟节点。
<html>标签
HTML <html> 元素 表示一个 HTML 文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。
<head>标签
HTML head 元素 规定文档相关的配置信息(元数据),包括文档的标题,引用的文档样式和脚本等。
<body>标签
HTML body 元素表示文档的内容。document.body 属性提供了可以轻松访问文档的 body 元素的脚本。
<meta>
HTML <meta> 元素表示那些不能由其它 HTML 元相关(meta-related)元素((<base>、<link>, <script>、<style> 或 <title>)之一表示的任何元数据信息。
常见属性:
charset:这个属性声明了文档的字符编码。如果使用了这个属性,其值必须是与 ASCII 大小写无关(ASCII case-insensitive)的”utf-8”。name:name 和 content 属性可以一起使用,以名 - 值对的方式给文档提供元数据,其中 name 作为元数据的名称,content 作为元数据的值。
icon
网站图标。
1 | <link rel="icon" href="images/icon.png"> |
<!-- 多行注释 -->
示例:
1 |
|
文本标签
文本标签虽然很多,但大部分可看成是预定好样式的<div>和<span>。
<div>标签
<div>元素 (或 HTML 文档分区元素) 是一个通用型的流内容容器,在不使用CSS的情况下,其对内容或布局没有任何影响。
其他块级标签例如:<h1>, <p>, <pre>, <ul>, <ol>, <table>。
<span>标签
<span> 元素是短语内容的通用行内容器,并没有任何特殊语义。可以使用它来编组元素以达到某种样式意图(通过使用类或者 Id 属性),或者这些元素有着共同的属性,比如lang。应该在没有其他合适的语义元素时才使用它。<span> 与 <div> 元素很相似,但 <div> 是一个 块元素 而 <span> 则是 行内元素
其他内联标签例如:<i>, <b>, <del>, <ins>, <td>, <a>。
<h1> - <h6>标签
HTML <h1>–<h6> 标题 (Heading) 元素呈现了六个不同的级别的标题,<h1> 级别最高,而 <h6> 级别最低。
<p>标签
HTML <p>元素(或者说 HTML 段落元素)表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进。另外,<p> 是块级元素。
<pre>标签
HTML <pre> 元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。(紧跟在 <pre> 开始标签后的换行符也会被省略)
<br>标签
HTML <br> 元素在文本中生成一个换行(回车)符号。此元素在写诗和地址时很有用,这些地方的换行都非常重要。
<hr>标签
HTML <hr> 元素表示段落级元素之间的主题转换(例如,一个故事中的场景的改变,或一个章节的主题的改变),类似于MarkDown中的---
在 HTML 的早期版本中,它是一个水平线。现在它仍能在可视化浏览器中表现为水平线,但目前被定义为语义上的,而不是表现层面上。所以如果想画一条横线,请使用适当的 css 样式来修饰。
<i>标签
HTML 元素 <i> 用于表现因某些原因需要区分普通文本的一系列文本。例如技术术语、外文短语或是小说中人物的思想活动等,它的内容通常以斜体显示。
<b>标签
HTML 提醒注意(Bring Attention To)元素(<b>)加粗。但是最好还是应将 <b> 元素用于显示粗体文字;替代方案是使用 CSS font-weight 属性来创建粗体文字。
<del>标签
HTML 的<del>标签表示一些被从文档中删除的文字内容。删除线标签。比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。<ins>标签的作用恰恰于此相反:表示文档中添加的内容。
<ins>标签
HTML <ins> 元素定义已经被插入文档中的文本,类似于下划线标签。
图片
HTML <img> 元素将一份图像嵌入文档。
默认为行内元素,即display: inline。
src属性
该属性是必须的,它包含了你想嵌入的图片的文件路径。
alt属性
该属性包含一条对图像的文本描述,这不是强制性的,但对可访问性而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。如果由于某种原因无法加载图像,普通浏览器也会在页面上显示alt 属性中的备用文本:例如,网络错误、内容被屏蔽或链接过期时。
height属性
图像的高度,在 HTML5 中的单位是 CSS 像素,在 HTML 4 中既可以是像素,也可以是百分比。可以只指定 width 和 height 中的一个值,浏览器会根据原始图像进行缩放。
width属性
图像的宽度,在 HTML5 中单位是 CSS 像素, 在 HTML 4 中可以是像素也可以是百分比。
音频与视频
<audio>标签
HTML <audio> 元素用于在文档中嵌入音频内容。 <audio> 元素可以包含一个或多个音频资源, 这些音频资源可以使用 src 属性或者<source> 元素来进行描述:浏览器将会选择最合适的一个来使用。也可以使用 MediaStream 将这个元素用于流式媒体。
- 使用src属性播放
示例:
1 | <audio |
<audio>与多个<source>元素
这个例子包含了多个 <source> 元素。如果能够播放的话,浏览器就会试图去加载第一个 source 元素;如果不行,那就退而求其次去加载第二个。
1 | <audio controls> |
<video>标签
HTML <video> 元素 用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将 <video> 标签用于音频内容,但是 <audio> 元素可能在用户体验上更合适。
示例:
1 | <video controls width="800"> |
超链接
HTML <a> 元素(或称锚元素)可以通过它的 href 属性创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。<a> 中的内容应该指明链接的意图。如果存在 href 属性,当 <a> 元素聚焦时按下回车键就会激活它。
常用选项
- 点击链接打开新标签页面时加入属性:
target="_blank"
表单
<form>标签
HTML <form> 元素表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息。
<input>标签
HTML 用来填写内容,常见类型有:
<input type="text">:创建基础的单行文本框。
<input type="number">:用于让用户输入一个数字。其包括内置验证以拒绝非数字输入。浏览器可能会选择提供步进箭头,让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。<input type="email">:带有 “email” (电子邮箱) 类型标记的输入框元素 () 能够让用户输入或编辑一个电子邮箱地址,此外,如果指定了multiple属性,用户还可以输入多个电子邮箱地址。在表单提交前,输入框会自动验证输入值是否是一个或多个合法的电子邮箱地址 (非空值且符合电子邮箱地址格式). CSS 伪标签 :valid 和 :invalid 能够在校验后自动应用。<input type="password">:<input>元素 里有一种叫做 “password” 的值,给我们一个方法让用户更加安全的输入密码。这个元素是作为一行纯文本编辑器控件呈现的,其中文本被遮蔽以致于无法读取,通常通过用诸如星号(“*”)或点(“•”)等符号替换每个字符来实现。这个符号会根据用户的浏览器和操作系统来具体显示哪个。<input type="radio">:<input>的 radio 类型元素默认渲染为小型圆圈图表,填充即为激活,类似于之前描述额复选框(checkbox)类型。单选按钮允许你选择单一的值来提交表单。
常用属性有:
name: 名称id: 唯一IDmaxlength:最大长度minlength:最小长度required:是否必填placeholder:当表单控件为空时,控件中显示的内容
<textarea>标签
HTML <textarea> 元素表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用。
<select>与<option>标签
HTML <select> 元素表示一个提供选项菜单的控件。
示例:
1 | <label for="pet-select">Choose a pet:</label> |
<button>标签
HTML <button> 元素表示一个可点击的按钮,可以用在表单或文档其它需要使用简单标准按钮的地方。 默认情况下,HTML 按钮的显示样式接近于 user agent 所在的宿主系统平台(用户操作系统)的按钮, 但你可以使用 CSS 来改变按钮的样貌。
列表
<ul>与<li>标签
HTML <ul> 元素(或称 HTML 无序列表元素)表示一个内可含多个元素的无序列表或项目符号列表。
示例:
1 | <ul> |

<ol>与<li>标签
HTML <ol> 元素表示有序列表,通常渲染为一个带编号的列表。
示例:
1 | <ol> |

<dl>、<dt>与<dd>标签
HTML <dl> 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键 - 值对列表)。
示例:
1 | <dl> |

表格
<table>标签
HTML的 table 元素表示表格数据 — 即通过二维数据表表示的信息。
<thead>标签
HTML的<thead>元素定义了一组定义表格的列头的行。
<tbody>标签
HTML的<tbody>元素定义一组数据行。
<tr>标签
HTML<tr> 元素定义表格中的行。 同一行可同时出现<td> 和<th> 元素。
<th>标签
HTML <th>元素定义表格内的表头单元格。
<td>标签
HTML <td> 元素 定义了一个包含数据的表格单元格。
<caption>标签
HTML <caption> 元素 (or HTML 表格标题元素) 展示一个表格的标题, 它常常作为 <table> 的第一个子元素出现,同时显示在表格内容的最前面,但是,它同样可以被 CSS 样式化,所以,它同样可以出现在相对于表格的任意位置。
示例
1 | <table> |

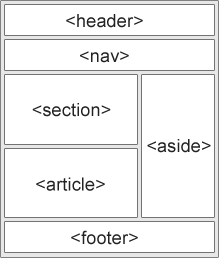
语义标签

<header>
HTML
<nav>
HTML
<section>
HTML
<figure>
HTML <figure> 元素代表一段独立的内容,经常与说明(caption)<figcaption> 配合使用,并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等,当这部分转移到附录中或者其他页面时不会影响到主体。
<figcaption>
HTML <figcaption> 元素 是与其相关联的图片的说明/标题,用于描述其父节点<figure> 元素里的其他数据。这意味着 <figcaption> 在<figure> 块里是第一个或最后一个。同时 HTML Figcaption 元素是可选的;如果没有该元素,这个父节点的图片只是会没有说明/标题。
<article>
HTML <article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
<aside>
HTML <aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。
<footer>
HTML <footer> 元素表示最近一个章节内容或者根节点(sectioning root )元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
特殊符号
| HTML源代码 | 显示结果 | 描述 |
|---|---|---|
< |
< | 小于号或显示标记 |
> |
> | 大于号或显示标记 |
& |
& | 可用于显示其它特殊字符 |
" |
" | 引号 |
® |
® | 已注册 |
© |
© | 版权 |
™ |
™ | 商标 |
|
不断行的空白 |
CSS
样式定义方式
行内样式表(inline style sheet)
直接定义在标签的style属性中。
- 作用范围:仅对当前标签产生影响。
例如:
1 | <img src="/images/mountain.jpg" alt="" style="width: 300px; height: 200px;"> |
内部样式表(internal style sheet)
定义在style标签中,通过选择器影响对应的标签。
- 作用范围:可以对同一个页面中的多个元素产生影响。
外部样式表(external style sheet)
定义在css样式文件中,通过选择器影响对应的标签。可以用link标签引入某些页面。
- 作用范围:可以对多个页面产生影响。
注释
注意不能使用//。
只有:
1 | /* 注释 */ |
选择器
标签选择器
选择所有div标签:
1 | div { |
选择器
选择ID为rect-1的标签:
1 | #rect-1 { |
类选择器
选择所有rectangle类的标签:
1 | .rectangle { |
伪类选择器
伪类用于定义元素的特殊状态。
链接伪类选择器:
:link:链接访问前的样式:visited:链接访问后的样式:hover:鼠标悬停时的样式:active:鼠标点击后长按时的样式:focus:聚焦后的样式
位置伪类选择器:
:nth-child(n):选择是其父标签第n个子元素的所有元素。
目标伪类选择器:
:target:当url指向该元素时生效。
复合选择器
由两个及以上基础选择器组合而成的选择器。
element1,element2:同时选择元素element1和元素element2。element.class:选则包含某类的element元素。element1 + element2:选择紧跟element1的element2元素。element1 element2:选择element1内的所有element2元素。element1 > element2:选择父标签是element1的所有element2元素。
通配符选择器
*:选择所有标签[attribute]:选择具有某个属性的所有标签[attribute=value]:选择attribute值为value的所有标签
伪元素选择器
将特定内容当做一个元素,选择这些元素的选择器被称为伪元素选择器。
::first-letter:选择第一个字母::first-line:选择第一行::selection:选择已被选中的内容::after:可以在元素后插入内容::before:可以在元素前插入内容
样式渲染优先级
- 权重大小,越具体的选择器权重越大:
!important> 行内样式 > ID选择器 > 类与伪类选择器 > 标签选择器 > 通用选择器 - 权重相同时,后面的样式会覆盖前面的样式
- 继承自父元素的权重最低
颜色
预定义的颜色值
black、white、red、green、blue、lightblue等。
16进制表示法
使用6位16进制数表示颜色,例如:#ADD8E6。
其中第1-2位表示红色,第3-4位表示绿色,第5-6位表示蓝色。
简写方式:#ABC,等价于#AABBCC。
RGB表示法
rgb(173, 216, 230)。
其中第一个数表示红色,第二个数表示绿色,第三个数表示蓝色。
RGBA表示法
rgba(173, 216, 230, 0.5)。
前三个数同上,第四个数表示透明度。
取色方式
- 网页里的颜色,可以在chrome的调试模式下获取
- 其他颜色可以使用QQ的截图软件:
- 直接按
c键,可以复制rgb颜色值 - 按住
shift再按c键,可以复制16进制颜色值
- 直接按
文本
text-align
text-align CSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。选项:center(居中), left, right, justify(左右对齐)
line-height
line-height CSS 属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度。可以用来竖直居中。
- 补充知识点:长度单位
| 单位 | 描述 |
|---|---|
| px | 设备上的像素点 |
| % | 相对于父元素的百分比 |
| em | 相对于当前元素的字体大小 |
| rem | 相对于根元素的字体大小 |
| vw | 相对于视窗宽度的百分比 |
| vh | 相对于视窗高度的百分比 |
letter-spacing
CSS 的 letter-spacing 属性用于设置文本字符的间距,字间距 单位同行高。
text-indent
text-indent属性能定义一个块元素首行文本内容之前的缩进量,(缩进) 单位em。
text-decoration
text-decoration 这个 CSS 属性是用于设置文本的修饰线外观的(下划线、上划线、贯穿线/删除线 或 闪烁)它是 text-decoration-line, text-decoration-color, text-decoration-style, 和新出现的 text-decoration-thickness 属性的缩写。
text-shadow
text-shadow为文字添加阴影。可以为文字与 text-decorations 添加多个阴影,阴影值之间用逗号隔开。每个阴影值由元素在X和Y方向的偏移量、模糊半径和颜色值组成,text-shadow: 5px -5px 2px color。
字体
font-size
font-size CSS 属性指定字体的大小。因为该属性的值会被用于计算em和ex长度单位,定义该值可能改变其他元素的大小。
font-style
font-style CSS 属性允许你选择 font-family 字体下的 italic(斜体) 或 oblique 样式。
font-weight
font-weight CSS 属性指定了字体的粗细程度。 一些字体只提供 normal 和 bold 两种值。
font-family
CSS 属性 font-family 允许您通过给定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体。
属性值用逗号隔开。浏览器会选择列表中第一个该计算机上有安装的字体,或者是通过 @font-face 指定的可以直接下载的字体。
背景
background-color
CSS属性中的background-color会设置元素的背景色, 属性的值为颜色值或关键字”transparent”二者选其一。
`
background-image
CSS background-image 属性用于为一个元素设置一个或者多个背景图像。
- 渐变色:
linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5))
`
background-size
background-size 设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
注:background-size cover/contain
cover是一定用图片覆盖div
contain 是图片不能超div
background-repeat
background-repeat CSS 属性定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。
background-position
background-position 为背景图片设置初始位置。
background-attachment
background-attachment CSS 属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
background-opacity
background-opacity为图片透明度。
边框
border-style
border-style 是一个 CSS 简写属性,用来设定元素所有边框的样式。
border-width
border-width属性可以设置盒子模型的边框宽度。
border-color
CSS属性border-color 是一个用于设置元素四个边框颜色的快捷属性: border-top-color, border-right-color, border-bottom-color, border-left-color
border-radius
CSS 属性 border-radius允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
border-collapse
border-collapse CSS 属性是用来决定表格的边框是分开的还是合并的。在分隔模式下,相邻的单元格都拥有独立的边框。在合并模式下,相邻单元格共享边框。
元素展示格式
display
block:- 独占一行
- width、height、margin、padding均可控制
- width默认100%。
inline:- 可以共占一行
- width与height无效,水平方向的margin与padding有效,竖直方向的margin与padding无效
- width默认为本身内容宽度
inline-block- 可以共占一行
- width、height、margin、padding均可控制
- width默认为本身内容宽度
- 常用,将块内元素水平摆放,如果放不下的话,就放在下一行


white-space
white-space CSS 属性是用来设置如何处理元素中的 空白 (en-US)。
text-overflow
text-overflow CSS 属性确定如何向用户发出未显示的溢出内容信号。它可以被剪切,显示一个省略号或显示一个自定义字符串。
overflow
CSS属性 overflow 定义当一个元素的内容太大而无法适应 块级格式化上下文 时候该做什么。它是 overflow-x 和overflow-y的 简写属性 。
内边距与外边距
width = content + padding + border
margin
margin属性为给定元素设置所有四个(上下左右)方向的外边距属性。
-
可以接受1~4个值(上、右、下、左的顺序),例
margin: 10px 20px 30px 40px,就表示上、右、下、左的外边距。 -
可以分别指明四个方向:
margin-top、margin-right、margin-bottom、margin-left -
可取值
length:固定值percentage:相对于包含块(父元素)的宽度,以百分比值为外边距。auto:让浏览器自己选择一个合适的外边距。有时,在一些特殊情况下,该值可以使元素居中。
-
外边距重叠
- 块的上外边距(margin-top)和下外边距(margin-bottom)有时合并(折叠)为单个边距,其大小为单个边距的最大值(或如果它们相等,则仅为其中一个),这种行为称为边距折叠。
- 父元素与后代元素:父元素没有上边框和padding时,后代元素的
margin-top会溢出,溢出后父元素的margin-top会与后代元素取最大值。
padding
padding CSS 简写属性控制元素所有四条边的内边距区域。
- 可以接受1~4个值(上、右、下、左的顺序)
- 可以分别指明四个方向:
padding-top、padding-right、padding-bottom、padding-left - 可取值
length:固定值percentage:相对于包含块(父元素)的宽度,以百分比值为内边距。
注:子元素的margin-top连带影响父元素的上外边距 解决方法
① 父元素加一个边框:
border: 1px solid;
② 父元素加内边距:padding-top: 1px;
③ 父元素加上overflow属性:overflow: hidden;
④ 在父元素前面加一个空内容:.div-outer::before {content: "";display: table;}
盒子模型
box-sizing
CSS 中的 box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
content-box:是默认值,设置border和padding均会增加元素的宽高。border-box:设置border和padding不会改变元素的宽高,盒子大小固定住了,挤占内容区域,常用。
位置
position
CSS position属性用于指定一个元素在文档中的定位方式。
定位类型:
- 定位元素(positioned element)是其计算后位置属性为 relative, absolute, fixed 或 sticky 的一个元素(换句话说,除static以外的任何东西)。
- 相对定位元素(relatively positioned element)是计算后位置属性为 relative 的元素。
- 绝对定位元素(absolutely positioned element)是计算后位置属性为 absolute 或 fixed 的元素。
- 粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。
取值:
static:该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。

注:z-index:表示当前元素的层次等级,如果越大,较大的元素会覆盖较小的元素在上层进行显示。(只对position: 取非static的属性有效果)
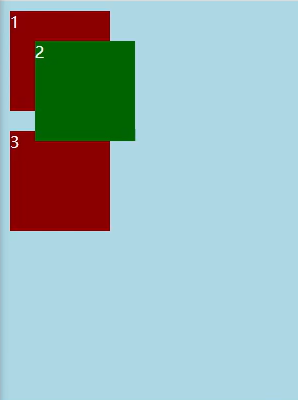
relative:该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。top, right, bottom, left等调整元素相对于初始位置的偏移量。修改定位后,原位置区域会保留

1 | .div-inner-2 { |
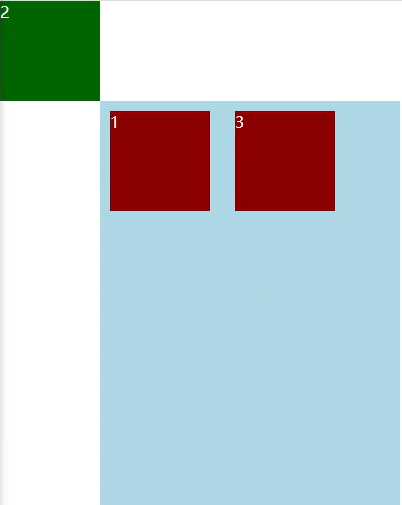
absolute:元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。修改定位后,原位置区域不会保留

1 | .div-inner-2 { |
注:这里是因为inner-2的父节点的定位默认为static,而absolute是按照最近的非 static 定位祖先元素的偏移,因此按照元素为body块进行偏移。
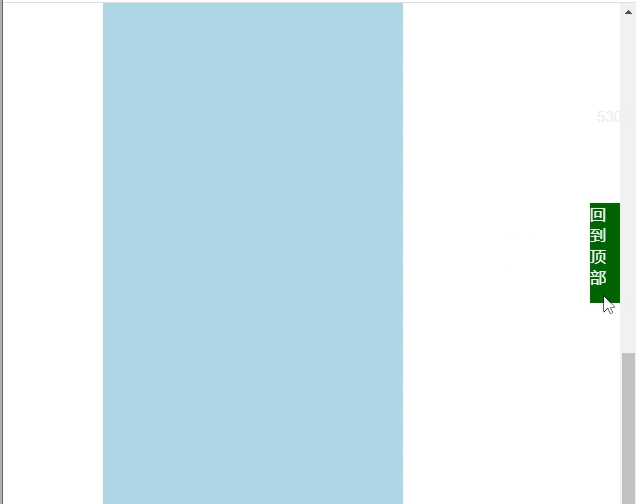
fixed:元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置,来确定元素位置。元素的位置在屏幕滚动时不会改变

1 | .div-inner-2 { |
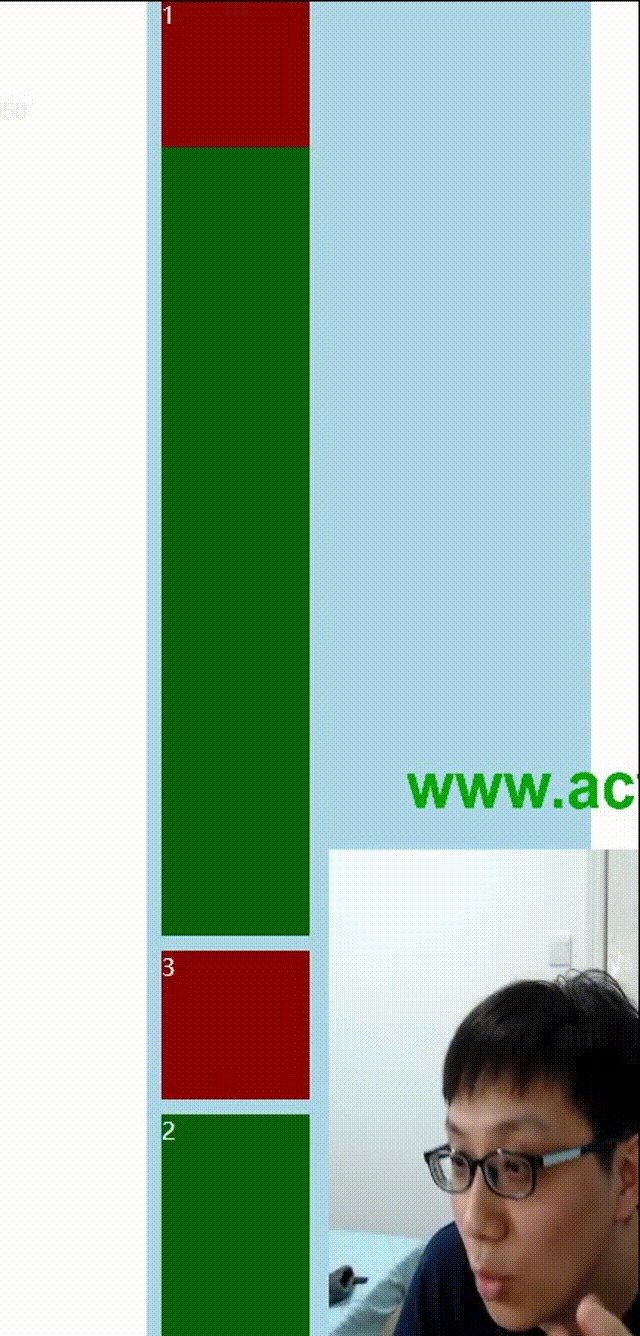
sticky:元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和 containing block (最近块级祖先 nearest block-level ancestor),包括table-related元素,基于top, right, bottom, 和 left的值进行偏移。偏移值不会影响任何其他元素的位置。

1 | .div-inner-2 { |
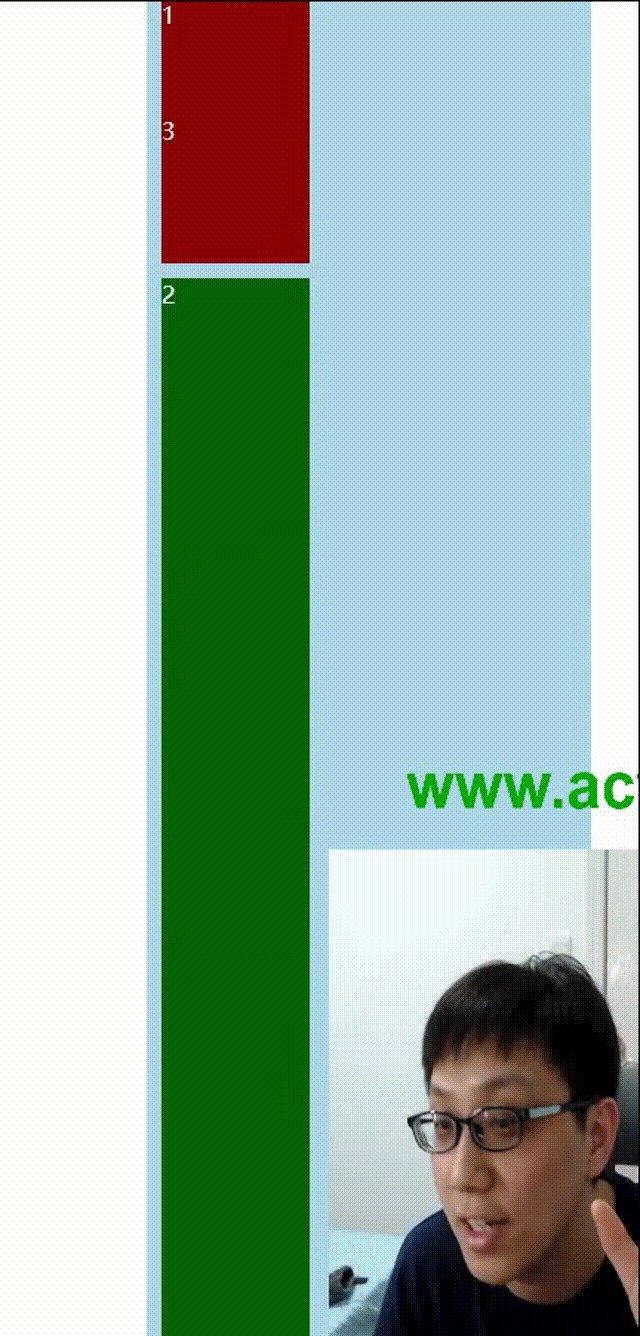
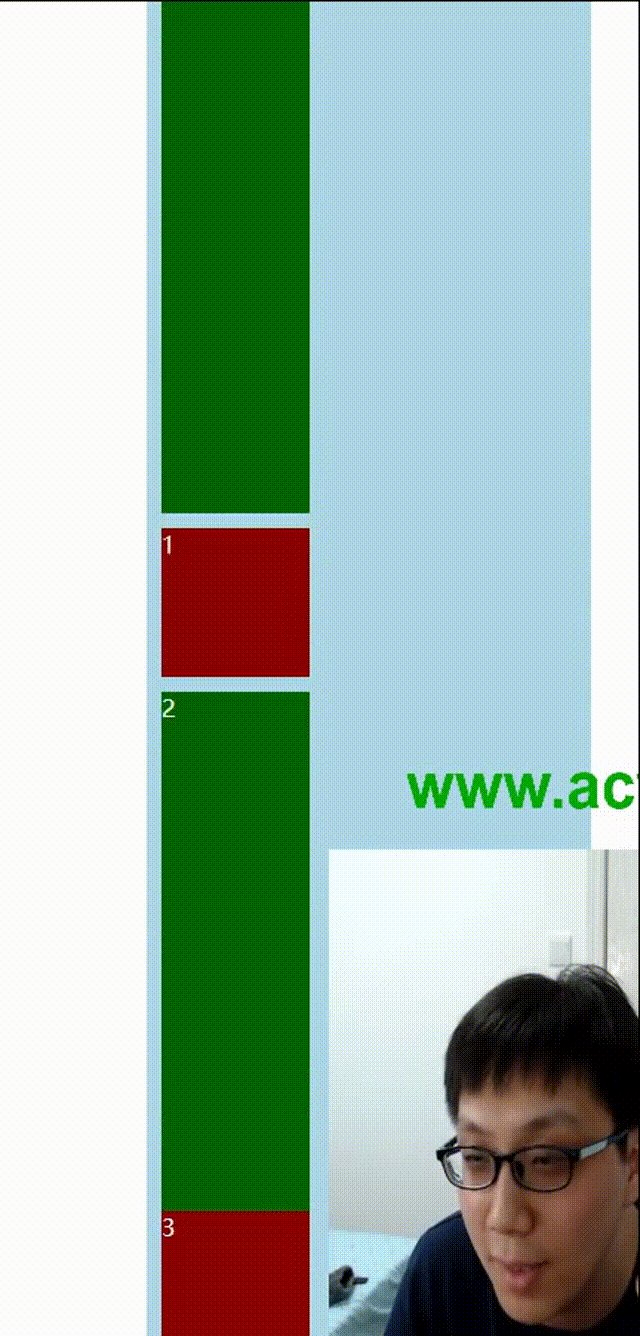
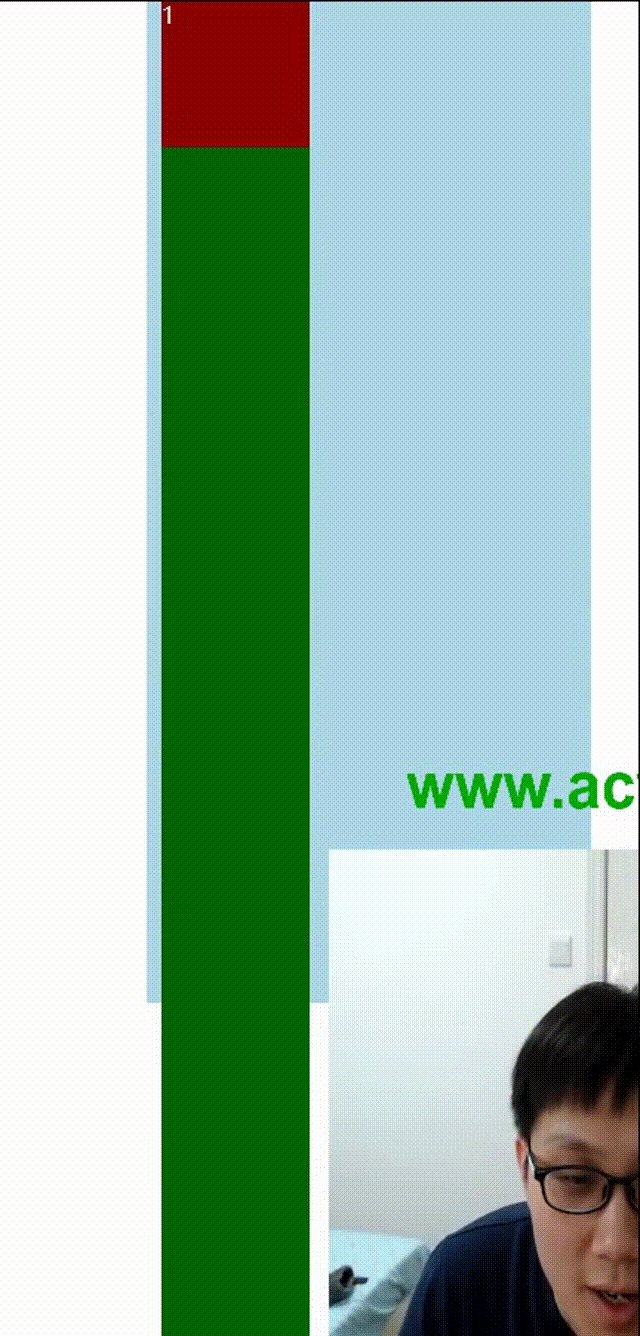
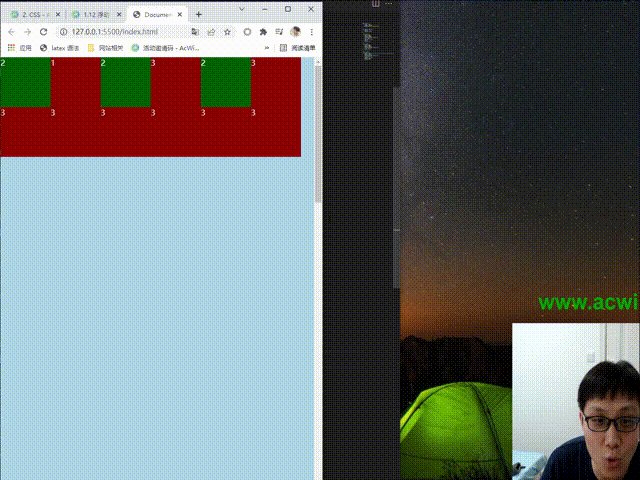
浮动
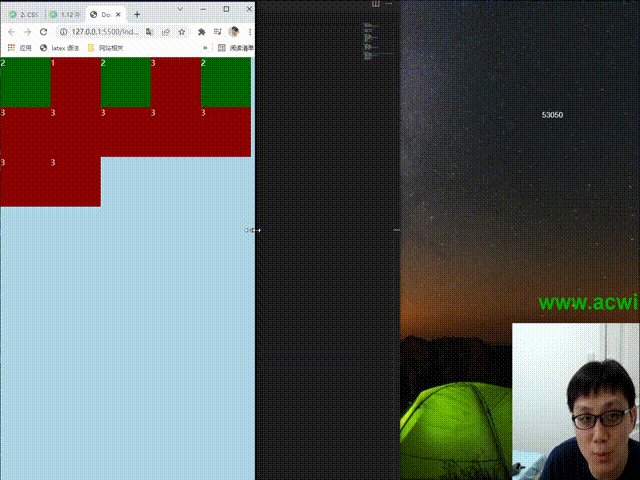
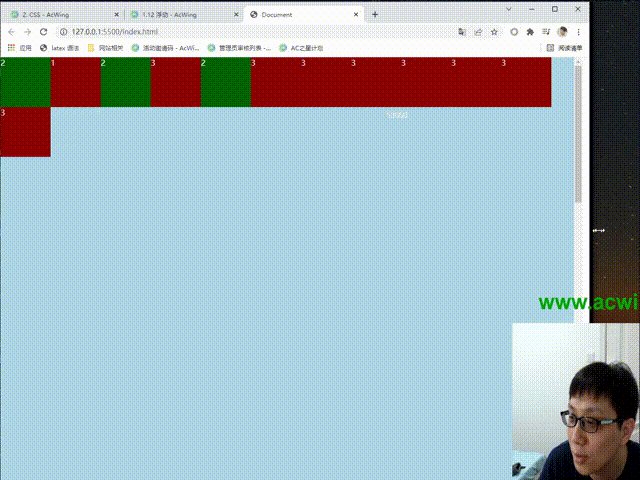
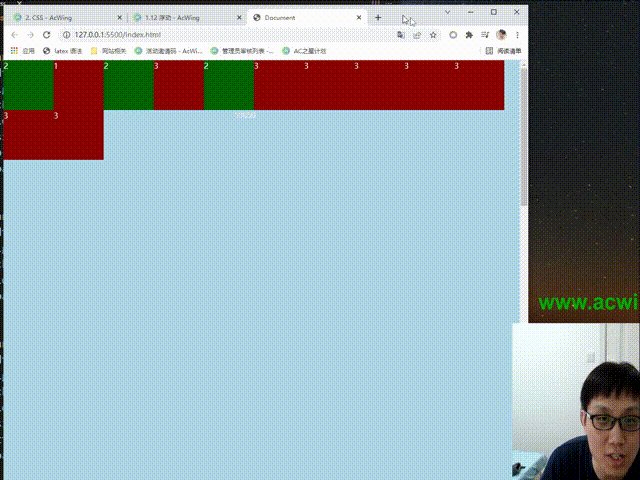
float
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
最常用的就是:需要将不同的div搞到一行,并且不想有间距。
由于float意味着使用块布局,它在某些情况下修改display 值的计算值:
display为inline或inline-block时,使用float后会统一变成block。

1 | .inner { |
取值:
left:表明元素必须浮动在其所在的块容器左侧的关键字。right:表明元素必须浮动在其所在的块容器右侧的关键字。
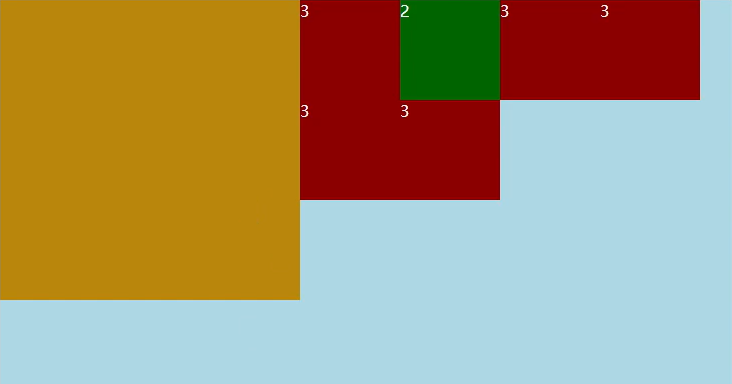
clear
有时,你可能想要强制元素移至任何浮动元素下方。比如说,你可能希望某个段落与浮动元素保持相邻的位置,但又希望这个段落从头开始强制独占一行。此时可以使用clear。
例如:希望将黄色元素块移动到浮动元素下方。


1 | .inner-4 { |
取值:
left:清除左侧浮动。right:清除右侧浮动。both:清除左右两侧浮动
flex布局
flex CSS简写属性设置了弹性项目如何增大或缩小以适应其弹性容器中可用的空间。
flex-direction
CSS flex-direction 属性指定了内部元素是如何在 flex 容器中布局的,定义了主轴的方向(正方向或反方向)。
取值:
row:flex容器的主轴被定义为与文本方向相同。 主轴起点和主轴终点与内容方向相同。row-reverse:表现和row相同,但是置换了主轴起点和主轴终点。column:flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同column-reverse:表现和column相同,但是置换了主轴起点和主轴终点
flex-wrap
CSS 的 flex-wrap 属性指定 flex 元素单行显示还是多行显示。如果允许换行,这个属性允许你控制行的堆叠方向。
取值:
nowrap:默认值。不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
flex-flow
CSS flex-flow 属性是 flex-direction 和 flex-wrap 的简写。默认值为:row nowrap。
justify-content
CSS justify-content 属性定义了浏览器之间,如何分配顺着弹性容器主轴(或者网格行轴) 的元素之间及其周围的空间。
取值:
flex-start:默认值。左对齐。flex-end:右对齐。space-between:左右两段对齐。space-around:在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。space-evenly:flex项都沿着主轴均匀分布在指定的对齐容器中。相邻flex项之间的间距,主轴起始位置到第一个flex项的间距,主轴结束位置到最后一个flex项的间距,都完全一样。
align-items
CSS align-items属性将所有直接子节点上的align-self值设置为一个组。 align-self属性设置项目在其包含块中在交叉轴方向上的对齐方式。
取值:
flex-start:元素向主轴起点对齐。flex-end:元素向主轴终点对齐。center:元素在侧轴居中。stretch:弹性元素被在侧轴方向被拉伸到与容器相同的高度或宽度。
align-content
CSS 的 align-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。
取值:
flex-start:所有行从垂直轴起点开始填充。第一行的垂直轴起点边和容器的垂直轴起点边对齐。接下来的每一行紧跟前一行。flex-end:所有行从垂直轴末尾开始填充。最后一行的垂直轴终点和容器的垂直轴终点对齐。同时所有后续行与前一个对齐。center:所有行朝向容器的中心填充。每行互相紧挨,相对于容器居中对齐。容器的垂直轴起点边和第一行的距离相等于容器的垂直轴终点边和最后一行的距离。stretch:拉伸所有行来填满剩余空间。剩余空间平均地分配给每一行。
order
定义flex项目的顺序,值越小越靠前。
flex-grow
CSS 属性 flex-grow CSS 设置 flex 项主尺寸 的 flex 增长系数。
负值无效,默认为 0。
flex-shrink
CSS flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
负值无效,默认为1。
flex-basis
CSS 属性 flex-basis 指定了 flex 元素在主轴方向上的初始大小。
取值:
width 值可以是 <length>; 该值也可以是一个相对于其父弹性盒容器主轴尺寸的百分数 。负值是不被允许的。默认为 auto。
flex
flex-grow、flex-shrink、flex-basis的缩写。
常用取值:
auto:flex: 1 1 auto
none:flex: 0 0 auto
响应式布局
media查询
当屏幕宽度满足特定条件时应用css。
例如:
1 | @media(min-width: 768px) { |
Bootstrap
- bootstrap地址:https://v5.bootcss.com/





